

Overview
When I joined the Crohn’s & Colitis Foundation as their UX designer and researcher, I stepped into a landscape of organized chaos—where critical workflows were sustained by muscle memory, not systems.
Internal teams juggled dozens of client projects using a patchwork of spreadsheets, scattered emails, and handwritten notes.
My challenge wasn’t just to design a system that would help manage all of this but it was to understand the habits, pain points, and mental models behind the chaos. Through in-depth user interviews, observational research, and task analysis, I uncovered what truly mattered to the team: familiarity, flexibility, and minimal disruption.
The goal: design a streamlined system that respected existing workflows while quietly transforming them to be more intuitive, efficient, and grounded in real user behavior.
My Role
UX Designer & User Researcher
Timeline
Jun 2023 - Feb 2024
Tools
Figma, Miro, Microsoft Sharepoint
The Challenge
While the Foundation’s entirely manual project management approach “worked,” it was prone to delays, scattered communication, and human error, especially as the team scaled. It was difficult to track everything, duplicates were increasing, and project updates were buried in emails or spreadsheets.
Users needed a solution that felt like an old friend—familiar and reliable—but with the clarity and speed to untangle their complex workflows. I aimed to design a digital tool rooted in their existing mental models while introducing systems that enhanced efficiency and reduced cognitive load.
"We need something that works like our current system—but faster, smarter, and easier to use," emphasized one user during an initial stakeholder interview.
Previously Established Manual Workflow
The Foundation’s teams had become deeply accustomed to their manual workflow: tracking projects via spreadsheets, manually logging updates, and using email threads to notify team members of milestones.
To map out this existing system, I conducted observational research, interviewed 5 internal users, and created a visual diagram of their end-to-end workflow. This helped me:
-
Identify where users were experiencing confusion, delays, or duplicate effort.
-
Recognize which habits were non-negotiable (e.g., spreadsheet-style logic).
-
Pinpoint where digital enhancements—like automated notifications and real-time visibility—could have the greatest impact.
Mapping their world visually and narratively helped guide the transition from manual familiarity to digital clarity.

The Manual Workflow
User Research Process
.png)
Human-Centered Design Approach
I began where every good design process should: by listening.
To understand the real-world pain points behind the surface-level inefficiencies, I conducted in-depth user interviews with project managers, researchers, and department leads. These conversations explored:
-
Their current workflows, frustrations, and workarounds
-
How they defined “productivity” and “clarity” in a high-stakes environment
-
What emotional friction they experienced using the current system (e.g. stress, uncertainty, mental load)
I then synthesized the findings using affinity mapping and created user need statements that guided the rest of the design process.
What I learned:
-
Clarity: Users needed a system that clearly reflected real-time project progress.
-
Transparency: Users craved visibility—knowing what was being worked on, by whom, and what was pending.
-
Efficiency: Teams needed automation to eliminate redundant manual updates and reduce delays.
These needs were not just functional—they were emotional, too. Users wanted to feel in control, not buried under tasks.
Turning Insights into Design Principles
Intuitiveness through familiarity
Maintain structural elements from the existing workflow (like tables and status labels) so users wouldn’t need to relearn everything from scratch.
Efficiency through Automation
Introduce automated notifications and update systems to remove repetitive manual steps.
Visibility & Transparency
Build dashboards and views that clearly reflected real-time project statuses, owners, and required actions—no more guessing games.
Sustainable UX Design
Prioritize a clean, efficient interface that minimized cognitive load and was sustainable across devices (low energy use, high navigability).
UI Design
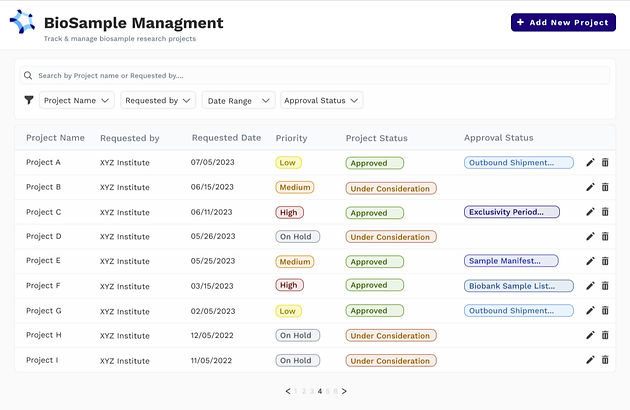
Homepage/Dashboard

Offers a high-level snapshot of all active projects, color-coded by status. Users can filter by priority or team, and see milestones at a glance.
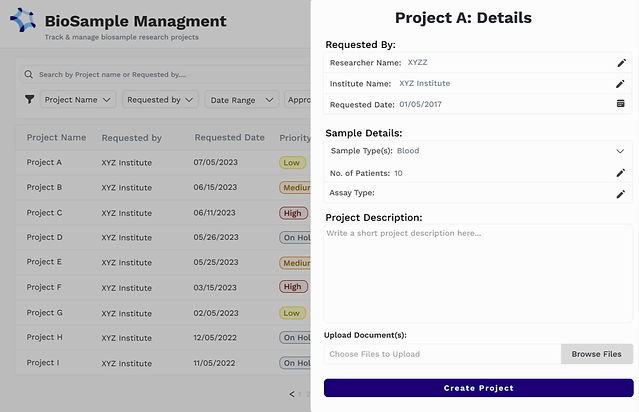
Project Request Page

Allows users to quickly submit new project requests by filling out a familiar, spreadsheet-style form.
Project Overview Status

A Kanban board method to track projects. Enables users to edit, track, and view project details in real time, reducing the need to toggle between tools or rely on email updates.
Design Iterations
Based on the user needs, I had to iterate on the design solutions multiple times. Below are three iterations, with the first two being faulty and not aligning with the stakeholder's goals. The third iteration was the one that satisfied the stakeholder's request.
1st Iteration:

Description: A minimalist form where users could request or edit a project and input required details (e.g., researcher name, biosamples needed).
Pro: Simple and lightweight design; low learning curve; sustainable and easy to implement.
Con: Lacked functionality for tracking ongoing projects or viewing real-time updates; visually underwhelming.
2nd Iteration:

Description: Introduced a dashboard to display project status (new, in review, approved) along with priority tags. Users could click into individual projects for more detail.
Pro: Users could effortlessly view and add projects with a single click. Highly organized and functional with a low learning curve.
Con: New users found the interface overwhelming due to dense color usage and unfamiliar terminology.
The third iteration is the design that the stakeholders loved the most and choose to put into production.
3rd Iteration:

Description: A refined version of the dashboard that includes editable inline fields, visual priority tags, and collapsible sections for easier scanning. Users can manage projects directly from the home screen and receive automated notifications about updates.
Pro: Combines clarity and functionality; highly intuitive for existing users and easy to onboard for new ones.
Con: Some onboarding support may still be helpful to introduce visual indicators and new terminology.
